In the digital age, creating visually appealing graphics is essential for any brand. One of the most effective ways to enhance your images is by making them transparent. Transparency in images allows for greater flexibility in design, enabling you to layer images, create depth, and blend visuals seamlessly. Adobe Photoshop is a powerful tool that can help you achieve image transparency with precision and ease. In this guide, we will explore how to make an image transparent in Photoshop, ensuring your designs stand out and meet professional standards.
Transparency in images can elevate the aesthetic appeal of your graphics. It allows designers to integrate images into various backgrounds without a jarring white or colored box around them. This is particularly useful for logos, icons, and other graphical elements used on websites, marketing materials, and social media. By mastering transparency, you can create a cohesive and polished look for your brand, making your visuals more engaging and professional.
Getting Started with Photoshop
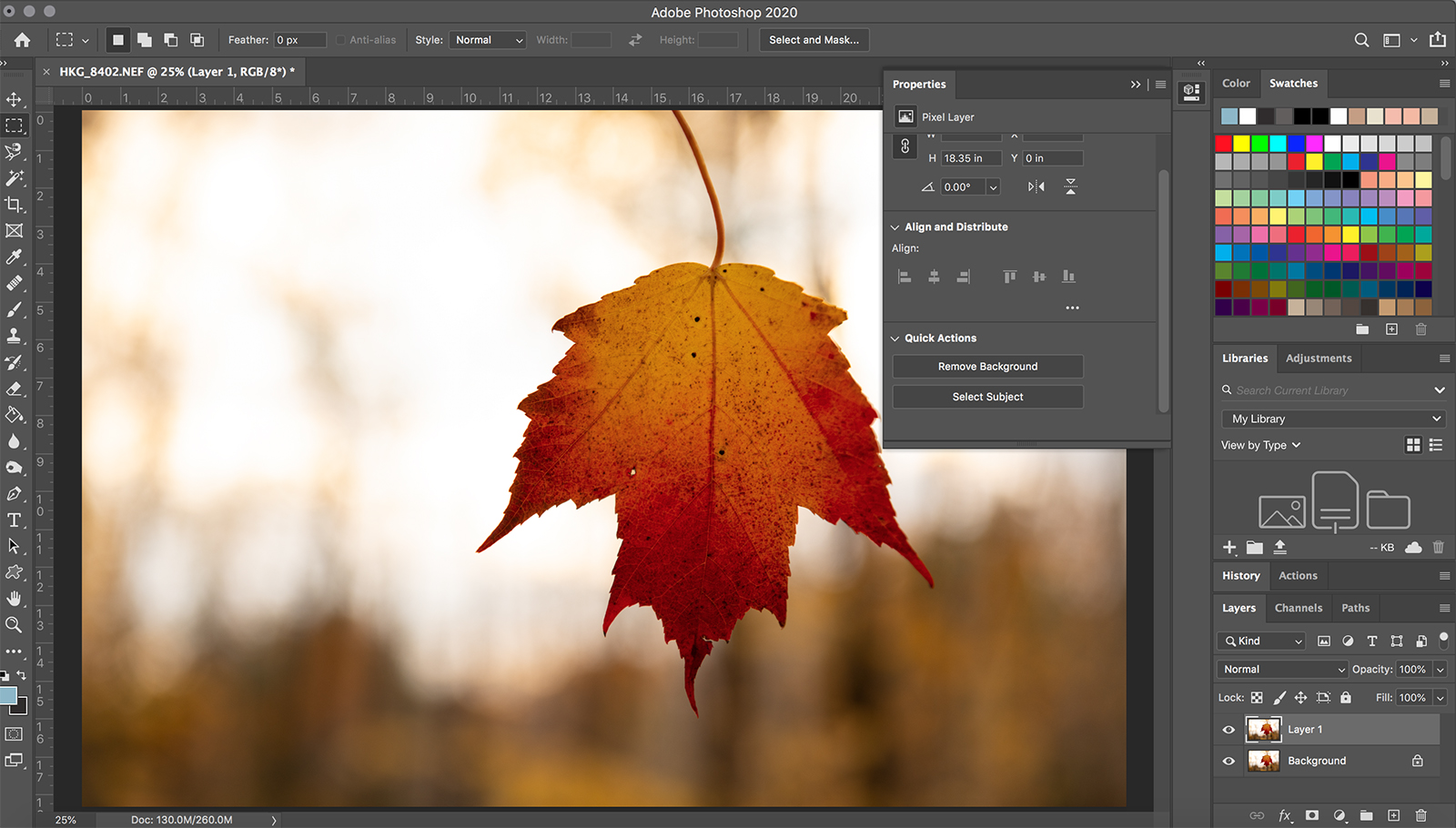
Before diving into the process of making an image transparent, ensure you have Adobe Photoshop installed on your computer. Open the software and familiarize yourself with the interface. Photoshop offers a range of tools and options, so understanding the basics will help streamline your workflow.
Opening Your Image
Begin by opening the image you want to make transparent. Click on 'File' in the top menu, then select 'Open' and choose your image file. Once your image is open in Photoshop, you can start the process of making parts of it transparent.
Using Layers for Transparency
Layers are fundamental in Photoshop and play a crucial role in creating transparent images. When you open an image, it is typically locked as the background layer. To work on transparency, you need to unlock this layer. Double-click on the background layer in the Layers panel and rename it to convert it to a regular layer.
Selecting the Area for Transparency
Next, select the area you want to make transparent. Photoshop offers several selection tools, such as the Magic Wand Tool, Quick Selection Tool, and Lasso Tool. The Magic Wand Tool is ideal for selecting areas with a uniform color, while the Lasso Tool is better for freehand selections. Click on the selection tool that best suits your needs and outline the area you want to make transparent.
Creating the Transparency Effect
Once you have selected the area, you can create the transparency effect. Press the 'Delete' key on your keyboard to remove the selected area, leaving a transparent background. If the selection isn’t perfect, you can use the Eraser Tool to fine-tune the edges. Zoom in for more precise control and ensure a smooth transition between the transparent and non-transparent areas.
Refining Edges
For a more polished look, refine the edges of your transparent area. Use the 'Select and Mask' feature, accessible from the top menu under 'Select.' This feature allows you to smooth, feather, and contrast the edges of your selection, ensuring it blends seamlessly with the rest of the image. Adjust the sliders until you achieve the desired effect.
Saving Your Transparent Image
After creating the transparency effect, save your image in a format that supports transparency, such as PNG. Click on 'File,' then 'Save As,' and choose PNG from the format options. This ensures that the transparent areas remain intact when you use the image in other projects.
Practical Applications of Transparent Images
Transparent images are versatile and can be used in various contexts. For instance, logos with transparent backgrounds can be placed on different surfaces without a distracting box around them. Transparent images are also useful for creating overlays, enhancing website designs, and producing eye-catching marketing materials. By mastering transparency in Photoshop, you can significantly expand your design capabilities.
Troubleshooting Common Issues
While making images transparent in Photoshop is straightforward, you may encounter some common issues. If your selection tool isn't accurate, try adjusting the tolerance level. A higher tolerance allows for a broader range of color selection, while a lower tolerance is more precise. If the edges of your transparent area appear jagged, use the 'Refine Edge' feature to smooth them out.
Advanced Techniques for Transparency
For more complex images, consider using layer masks. Layer masks allow for non-destructive editing, giving you greater flexibility in adjusting transparency levels. To create a layer mask, select the layer you want to work on and click on the 'Add Layer Mask' button at the bottom of the Layers panel. Use the Brush Tool to paint black on the mask to create transparency and white to restore the image. This technique is especially useful for images with intricate details and varying transparency levels.
Using Transparency in Web Design
In web design, transparent images are crucial for creating modern, sleek interfaces. Use transparent PNGs for icons, buttons, and other UI elements to ensure they blend seamlessly with different backgrounds. This approach not only enhances the visual appeal of your website but also improves user experience by providing a clean and cohesive design.
Incorporating Transparency in Marketing Materials
Transparent images can make your marketing materials stand out. Use them in brochures, flyers, and social media posts to create a professional look. For instance, a product image with a transparent background can be placed on various backgrounds to match the theme of different campaigns, providing consistency and versatility in your marketing efforts.
Making an image transparent in Photoshop is a valuable skill that can enhance your design projects. By understanding the tools and techniques involved, you can create visually appealing and professional graphics that stand out. Whether you're designing for web, print, or social media, transparency adds a layer of sophistication to your visuals. Practice these techniques, and you'll soon master the art of creating transparent images in Photoshop. For more design tips and professional services, visit Webinfomatrix and discover how we can help elevate your brand's visual identity.
Frequently Asked Questions (FAQs)
What is the importance of image transparency?
Image transparency allows for greater flexibility in design, enabling seamless integration of images into various backgrounds without a distracting box around them. This enhances the aesthetic appeal and professionalism of your visuals.
How do I start making an image transparent in Photoshop?
First, ensure you have Adobe Photoshop installed. Open the software, then open the image you want to make transparent by clicking on 'File,' selecting 'Open,' and choosing your image file.
Why are layers important for creating transparent images in Photoshop?
Layers allow for non-destructive editing and provide control over different elements of your image. By unlocking the background layer, you can work on transparency more effectively.
What tools can I use to select the area for transparency?
Photoshop offers several selection tools, such as the Magic Wand Tool, Quick Selection Tool, and Lasso Tool. Choose the tool that best suits your needs to outline the area you want to make transparent.
How can I refine the edges of my transparent area?
Use the 'Select and Mask' feature to smooth, feather, and adjust the edges of your selection, ensuring it blends seamlessly with the rest of the image.
What file format should I save my transparent image in?
Save your image in a format that supports transparency, such as PNG, to ensure the transparent areas remain intact when used in other projects.
How can transparent images be used in web design?
Transparent images are crucial for creating modern, sleek interfaces. Use them for icons, buttons, and other UI elements to ensure they blend seamlessly with different backgrounds, enhancing the visual appeal and user experience of your website.
What are some advanced techniques for creating transparency?
Consider using layer masks for more complex images. Layer masks allow for non-destructive editing and provide greater flexibility in adjusting transparency levels, especially for intricate details and varying transparency.
How can transparency enhance marketing materials?
Transparent images can create a professional look in brochures, flyers, and social media posts. For example, product images with transparent backgrounds can be placed on various backgrounds to match different campaign themes, ensuring consistency and versatility.
Where can I find more design tips and professional services?
Visit Webinfomatrix for more design tips and professional services that can help elevate your brand's visual identity.